
New Sling CMS Release: Improved Thumbnail Support & Bug Fixes
The latest version of Sling CMS, version 1.1.0, just dropped with some exciting new features as well as some important bug fixes.
Transformation Support
What I’m excited about is the new thumbnail handling which brings tons of new options for generating and manipulating thumbnails. Whereas the thumbnail support in the previous versions of Sling CMS were primarily focused around resizing images, the new thumbnail support includes being able to manipulate the thumbnails in the following manner:
- Resizing
- Cropping
- Colorizing
- Flipping
- Greyscale
- Rotating
- Transparency Given an image like the below:

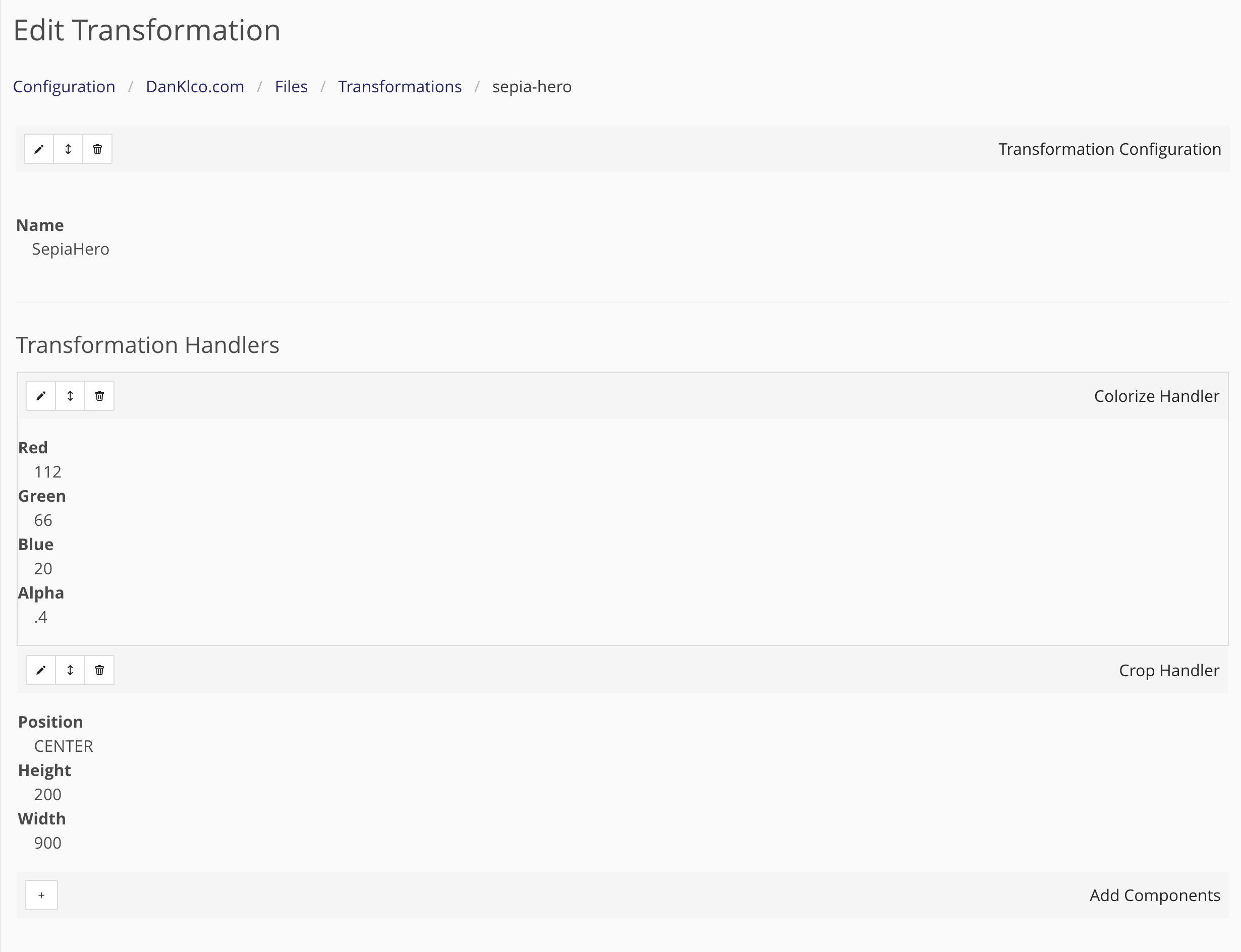
I can create a transformation set to create a sepia hero image:

Using a configuration like this:

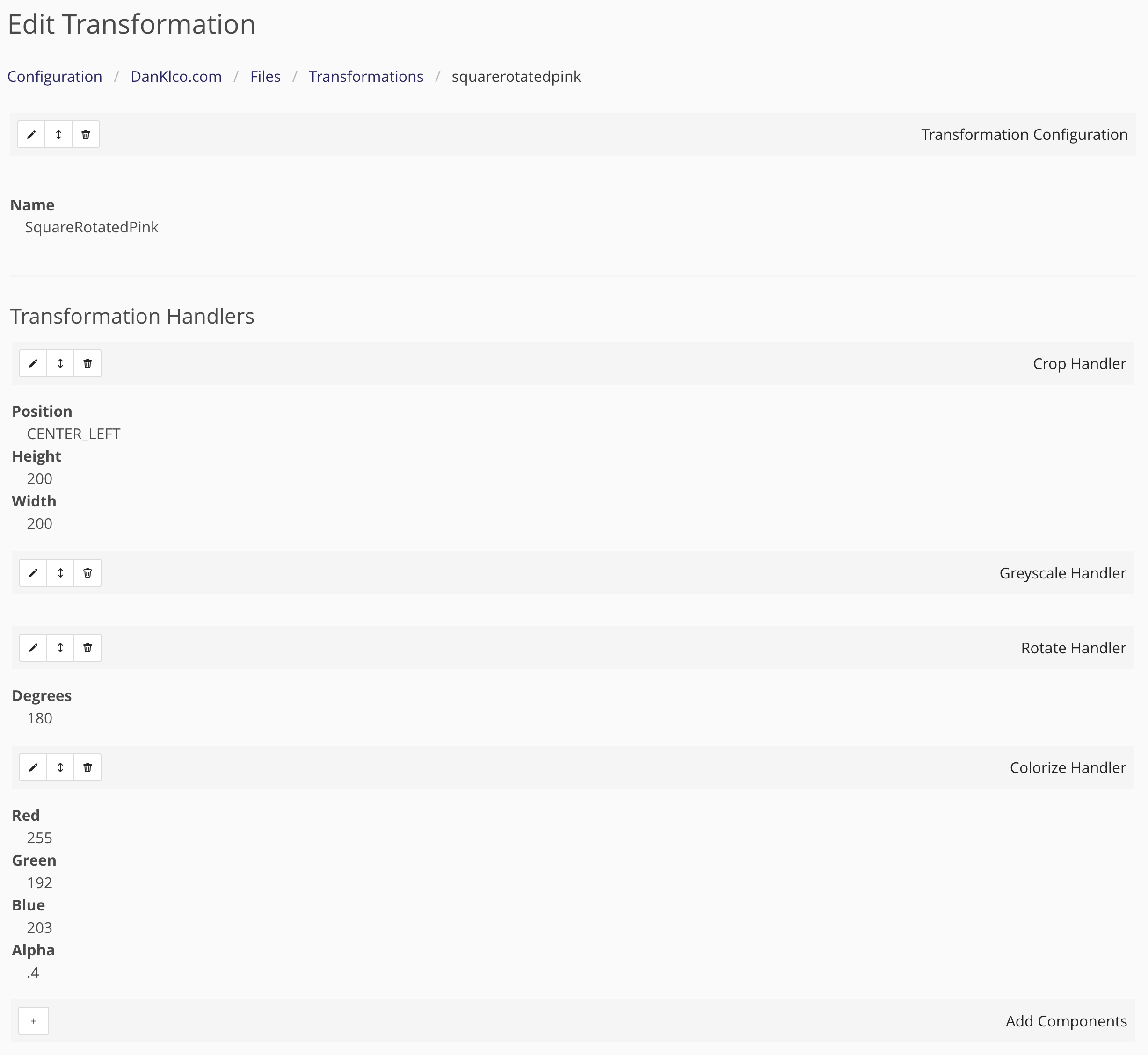
Or go crazy and make the image, square, rotated and pink:

Using a configuration like this:

Really the only limitation is your creativity!
Personal Transformations
One of the other limitations with the previous implementation was that the only thumbnail configurations that were supported were associated to the site via Sling Context Aware Configurations.
With the latest release of Sling CMS, you now have the option to create thumbnail configurations which are specific to a user and apply them to images.
This process takes three steps:
- Create the transformation - This can be done either by selecting My Transformations from the profile dialog or My Transformations from the Renditions screen on a File.
- Add a Rendition - Open the renditions dialog for an Asset, select Add Rendition and select your Transformation
- Select the Rendition - In the image component, select the new rendition
Bug Fixes
In addition to these improvements, the release includes five bug fixes: